How to arrange the blogger layout section in the blogspot.com?
 |
| Blogger-Layout |
Are you using the Blogspot platform and facing the problem with its setting? Sure, because you are a beginner in this field and gradually you will boost your knowledge about it. You won't get a lot of expertise at the beginning of any field due to the lack of knowledge.
This field requires a consistent effort to get great expertise. In the past, people used to face many problems and didn't find a solution to that problem due to the deficiency of good knowledge. But nowadays, the internet made all the problems easy for us to find a satisfactory solution to our problems.
To get your blog good looking to the audience, you need to remember two crucial things while you create a blog. The theme and layout. Initially, you have to choose the best and professional theme for your blog and the second necessary task, you should manage well the layout section in the blog. Because It doesn't look better if you haven't arranged your blog's layout in a decent way. Even if you are using a premium theme.
This field requires a consistent effort to get great expertise. In the past, people used to face many problems and didn't find a solution to that problem due to the deficiency of good knowledge. But nowadays, the internet made all the problems easy for us to find a satisfactory solution to our problems.
To get your blog good looking to the audience, you need to remember two crucial things while you create a blog. The theme and layout. Initially, you have to choose the best and professional theme for your blog and the second necessary task, you should manage well the layout section in the blog. Because It doesn't look better if you haven't arranged your blog's layout in a decent way. Even if you are using a premium theme.
All Setting of Blogger's Layout
Blogger layout contains some of the necessary plugins, gadgets and the theme layout that allows you to set up your blog as you want. You can manage your blog's page header gadget, favorite icon, page menu gadget, blog post gadget, etc. I will explain below how you can set up these gadgets in your blog. so keep reading below.
Header
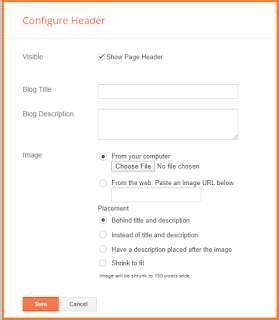
The header is the section on the homepage of your blog that comes after the blog's title. The header is also known as a blog description that helps the reader to know what about your blog is. Blog titles can also be changed from here. You can make it visible or hide, change blog description from here easily.
The header also allows you to set up an image in the header section. Furthermore, you can drag the image behind the blog title and description, etc. After changing the header section, click on the Save button below. Look at the following picture carefully.
The header also allows you to set up an image in the header section. Furthermore, you can drag the image behind the blog title and description, etc. After changing the header section, click on the Save button below. Look at the following picture carefully.
 |
| blogger layout header |
Subscription
As every blogger wants to promote their blog through email. Here you are given a gadget for an email subscription to send your blog post to the followers automatically. This is difficult to visit a blog so many times and looking for new blog posts, but if you follow a blog then you will directly find that blog post quickly as he/she shares.
Page List
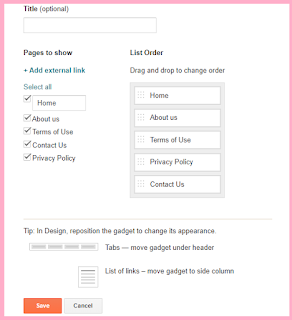
Creating some specific pages in a blog is a crucial part of making an awesome blog. i.e contact us, about us, privacy policy, terms, and conditions, etc are necessary pages for having ranked in the search engine. Here you are allowed to show or hide some of the pages in your blog. Also, you can drag all the pages for keeping them in order as you want.
 |
| Page list |
Page body
You can manage featured posts and blog posts here. The featured post is the blog post that is shown in the search engine when you visit your blog. You can also use an image in the featured post. Another one is blog posts that control all the settings of your blog posts. For example, how many posts do you want to show on the main page of your blog? post page options, comments, labels, time and date format, social share plugins, location, and ads, etc. keep looking in the following picture.
Sidebar:
This is the area on the left and right of the blog post that you can put many gadgets to decorate your blog. Whenever you use a theme on your blog, choose the theme that consists of the sidebar feature. This will attract your blog reader's attention to keep reading the blog. You can use Blogger built-in plugins and gadgets as well as custom plugins. You can use such gadgets as about me, blog archives, labels, link lists, etc.
If you want to use any custom gadget then simply click on the add gadget in the sidebar section. A pop-up window will open and click on the plus icon opposite to the Html/JavaScript. Enter the title of the gadget and write the coding in the HTML language below in the content area. Click on the Save button. You have added the gadget and it will appear in the sidebar of your blog.
If you want to use any custom gadget then simply click on the add gadget in the sidebar section. A pop-up window will open and click on the plus icon opposite to the Html/JavaScript. Enter the title of the gadget and write the coding in the HTML language below in the content area. Click on the Save button. You have added the gadget and it will appear in the sidebar of your blog.
Footer
You can also use attribution in the footer area. As you will see below in the Blogspot blogs. You may use a custom attribution but it is required to have the knowledge of HTML language. Because you must write in the HTML language in the content area.
If you found this blog helpful, express your love by sharing it with other friends via social media.
A bundle of thanks for reading this post!
Conclusion:
As many bloggers have a lot of problems while starting a blog. Also, they use a free Blogspot platform at the beginning of this journey. That's why I came here with this detailed guide to help newbie bloggers to arrange their blogs easily. After reading this article, maybe I won't see anyone need further details while setting up their blogger layout section. If still, you found any issue regarding the layout section, let me know to bring a satisfactory solution.If you found this blog helpful, express your love by sharing it with other friends via social media.
A bundle of thanks for reading this post!



![How to Create Table in Blogger? [2020 Guide]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjgNlKdi559ggQJyBsoEToYk78-ow3fQi50WybEo6Bz-2H5_8Yqnd23c3IJ9PLv2qeaj0l0ihsofHP8eHgnXM3xRi0RlOH8P602BNMWnQxaCmkrP8mw5MpBZZj0XBYC7412Ps0-I60UIn5v/w100/Screenshot+%25283%2529.png)

0 Comments